Code for Linear Layout in Android Application Development
How to write a Code for Linear Layout in Android?
The preferred way to implement layouts is in XML using external resources. A layout XML must contain a single root element. This root node can contain as many nested layouts and Views as necessary to construct an arbitrarily complex screen. In this post, we share the Code for Linear Layout in Android Application Development.
Linear Layout
In Android, LinearLayout is a common layout that arranges “component” in vertical or horizontal order, via orientation attribute. In addition, the highest “weight” component will fill up the remaining space in LinearLayout.
A Layout that arranges its children in a single column or a single row. The direction of the row can be set by calling setOrientation(). The default orientation is horizontal.
Code for Linear Layout in Android – Horizontal
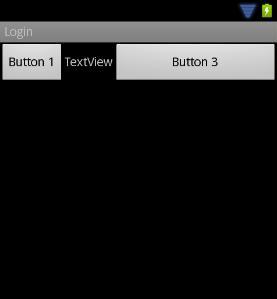
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_weight="1"/> </LinearLayout>
Output Screen:

Code for Linear Layout in Android – Vertical
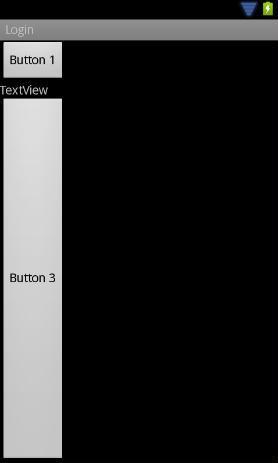
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="Vertical" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_weight="1"/> </LinearLayout>
Output Screen:

Full android web application Tutorial:-
Introduction How to develop the Android application
What are the Fundamental Units of Android Application
Step by Step Installation guide for android application development
How to Build and Run the Android Application
Linear Layout in Android Application Development
Table Layout in Android Application
Relative Layout in Android Application
SQLite Database used in Android Application Development
Music Player Code for Android Application Development
How to make Phone call for Android Application with full code
Status Bar in Android Application Development with Full Code

this web site, this web site is genuinely remarkable.
I am actually glad to glance at this weblog posts which carries tons of valuable information, thanks
for providing these kinds of information.
Thanks for sharing your thoughts
It’s actually a great and useful piece of info. I’m glad that
you shared this helpful info with us. Please stay us
informed like this. Thank you for sharing.
You explained that exceptionally well!
Fine postings Appreciate it.