How to Improve Website Ranking by Removing Unused CSS Code?
Simple Guide to Improve Website Ranking by Removing Unused CSS code
The website is all about online contents stored on the server sitting far far away from you. When you visit any website, data/content gets transferred from the server to your local system. And you can visualize complete website contents on your internet browser.
Google is always user-centric for their search engine. The sole purpose of Seach Engine is to provide exact data what user is searching for.
If you are website owner or developer, you put 80% (maybe more than that) of your effort putting your website at first page of the Google search.
There are many tactics to get a higher rank on Google Search – Improving website speed is one of that. You just can not ignore.

Why do you need to improve your website speed to Rank in Google Search?
Google crawls and ranks millions of websites for any keywords you search. The web pages with the highest quality content and giving user best experience gets a higher rank.
Apart from quality content, one of the major factors that the search engine consider for ranking is your website speed.
If your website is slow and taking time to load, the user will not like it. They will just close your website page and move to check other websites.
Remember, user’s satisfaction is the primary concern for Google.
It sends a negative signal to the search engine. Google drops the ranking for your webpage.
If you want to increase the speed and traffic to your website, you have to choose the web server with the low response time. And also, you need to minimize the size of the data getting transferred from your web server to the client system.
How does minimizing CSS size can improve your Page Rank?
Majorly, web pages are built by HTML and CSS code. HTML create webpage components like text, form, table… CSS is used to decorate and align the web components to look more organized. Basically, it gives the best GUI experience to the end user.
There can be some unused CSS code which you are transferring it to the client, despite no use.
Removing this unused code reduces your data size. Sending fewer data to end user increases website speed and so the ranking of your website.
Let’s see how you can minimize the CSS file size by removing unwanted CSS code.
Guide to Improve Website Ranking by Removing Unused CSS Code
Here is a practical way of doing.
I found this website unused-css.com.
Create your account and check the dashboard where you can scan your website to remove unwanted/unused CSS code.
Add your website. You can explore a single webpage or a complete website.
Once you save your changes, your website will get crawled. You will get notified once crawling is done.
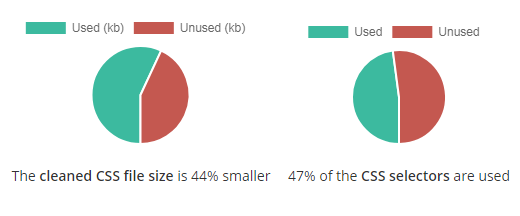
You can visualize the optimized CSS and percent of optimized file size.

Further, download this optimized CSS file and upload/replace it with your older CSS file on your web hosting server.
That’s it. Now you can analyze, your website pages are loading faster as compare to earlier.
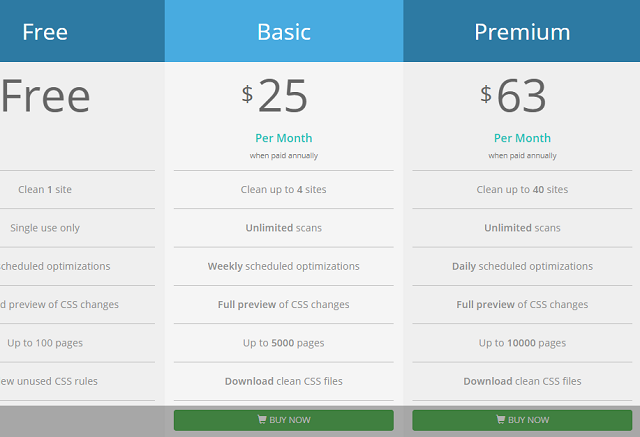
This tool is free for cleaning one site. If you have multiple websites, you need to upgrade your account.

And there are different flavors based on your need.
Final Word
Hope this simple guide for optimizing and removing unwanted CSS file helps you to improve the web page loading speed. In long run, it will give a positive signal to the search engine. It results in getting more traffic to your website.
Now you know how to Improve Website Ranking by Removing Unused CSS Code. There are many other ways to drive more traffic to your website. What other practices, you would like to recommend to improve the website speed?
