Relative Layout in Android Application
Relative Layout in Android :-
Android is more emphasizing on their graphics used in application. To make application user friendly and easy to access, there is Layout in android application. This advanced feature enhances the user-ability and also brings ease for programmer to create user friendly UI.
Following are the layout in android application development :-
- Linear Layout in Android Application Development
- Table Layout in Android Application
- Relative Layout in Android Application
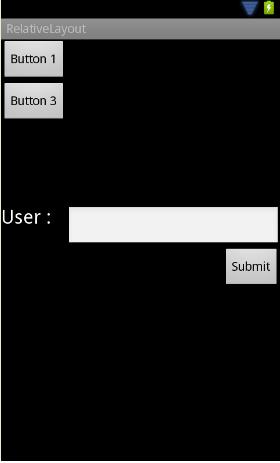
Relative Layout in Android, let programmer to position their user interactive component based on the nearby (relative or sibling) components position. It is the most flexible layout in android application development, that allow you to position your component to display in anywhere you want (if you know how to “relative” it).
Relative Layout in Android make height and width of layout as “match_parent”,
< ? xml version=”1.0″ encoding=”utf-8″ ? >
< RelativeLayout xmlns:android=” http://schemas.android.com/apk/res/android ”
android : layout_width=”fill_parent”
android : layout_height=”fill_parent” >
< Button
android : id =”@+id/btnButton1″
android : layout_width=”wrap_content”
android :layout_height=”wrap_content”
android : text=”Button 1″/>
< Button
android:id=”@+id/btnButton3″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Button 3″
android:layout_below=”@+id/btnButton1″/>
< TextView
android :id=”@+id/textView1″
android :layout_width=”wrap_content”
android :layout_height=”wrap_content”
android :layout_below=”@+id/btnButton3″
android :layout_marginTop=”94dp”
android :text=”User :”
android :textAppearance=”?android:attr/textAppearanceLarge” />
< EditText
android: id=”@+id/editText1″
android : layout_width=”wrap_content”
android : layout_height=”wrap_content”
android : layout_alignParentRight=”true”
android : layout_alignTop=”@+id/textView1″
android : layout_toRightOf=”@+id/btnButton3″ />
< Button
android : id=”@+id/btnSubmit”
android : layout_width=”wrap_content”
android : layout_height=”wrap_content”
android : layout_alignParentRight=”true”
android : layout_below=”@+id/editText1″
android : text=”Submit” />
</RelativeLayout>
Full android web application Tutorial:-
Introduction How to develope Android application
What are the Fundamental Units of Android Application
Step by Step Installation guid for android application developent
How to Build and Run the Android Application
Linear Layout in Android Application Development
Table Layout in Android Application
Relative Layout in Android Application
SQLite Database used in Android Application Development
Music Player Code for Android Application Development
How to make Phone call for Android Application with full code
Status Bar in Android Application Development with Full Code